リストの先頭に表示するマーカー文字の種類を変えてみる
はじめに
はじめに、自分がブログ作成の環境ですが「WordPress」+テーマは「Cocoon」です。
自分自身がHTMLやCSSには不慣れな為、他の環境の方にどこまで応用が利くのかは分かりません・・・もしかすると、他に悪影響がでるかもしれませんので自己責任でお願いします。
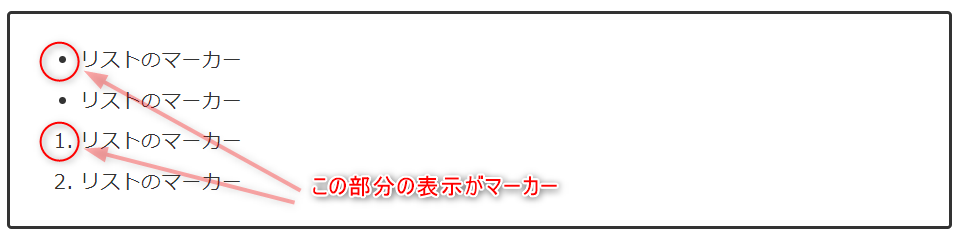
リストのマーカー
ブログ作成にとても便利なリスト表示では、先頭のマーカーが「・,・,・」or「1,2,3]の2種類が基本設定として入っています。

しかし、階層が多くなっていくと表示がわかりずらくなります。
- リストの階層1-1
- リストの階層1-2
- リストの階層2-1
- リストの階層2-2
- リストの階層3-1
- リストの階層3-2
この先頭に表示されるマーカーを変える事で多階層になったときでもわかりやすい表示に変えていきたいと思います。
- リストの階層1-1
- リストの階層1-2
- リストの階層2-1
- リストの階層2-2
- リストの階層3-1
- リストの階層3-2
CSSの挿入方法
ネットで検索すると「プロパティ?コード?」なんて呼べばいいのか分かりませんがCSSコードの元が沢山ヒットします。
しかし、そのCSSの記入先がわからなかったので調べてみました。
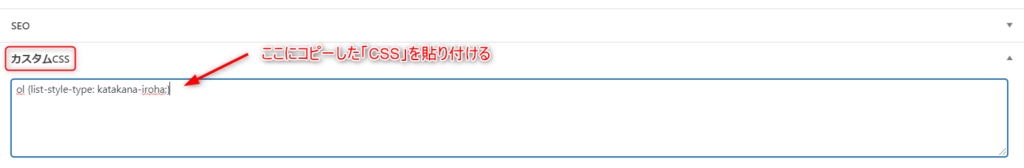
一番簡単な方法は記事作成の一番下にある「カスタムCSS」の場所にインタネットで拾ってきたCSSをコピペする事です。
しかし、問題なのが記事作成画面ではCSSが反映されずに、そのままの「1,2,3」で表示されるので、どの部分が変化しているのかわりません。一旦、「新しいタブでプレビュー」で確認しましょう。
また、この方法だと記入した1記事しか変化がありませんので毎回「カスタムCSS」を追加する必要があります。しかも、このままだと全てのリストが「イ、ロ、ハ」に変わってしまいます。

class属性を使う
次の方法は、「WordPressのテーマエディター」にCSSコード(clas属性?)を記入する方法です。
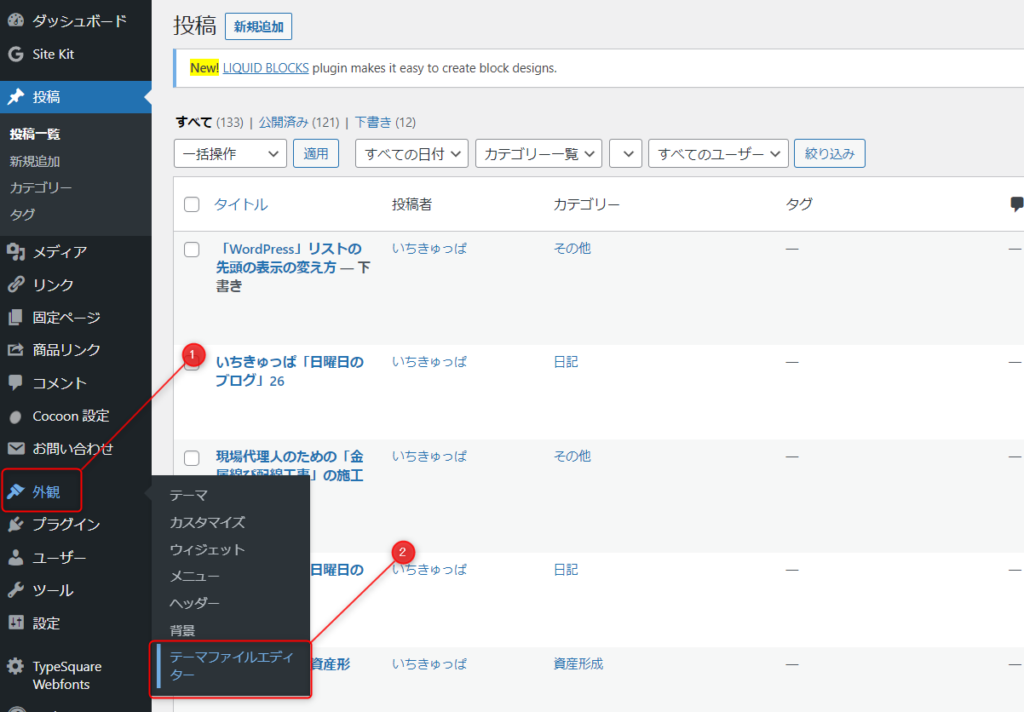
WordPressのホーム画面で外観→テーマファイルのエディターを選択します。

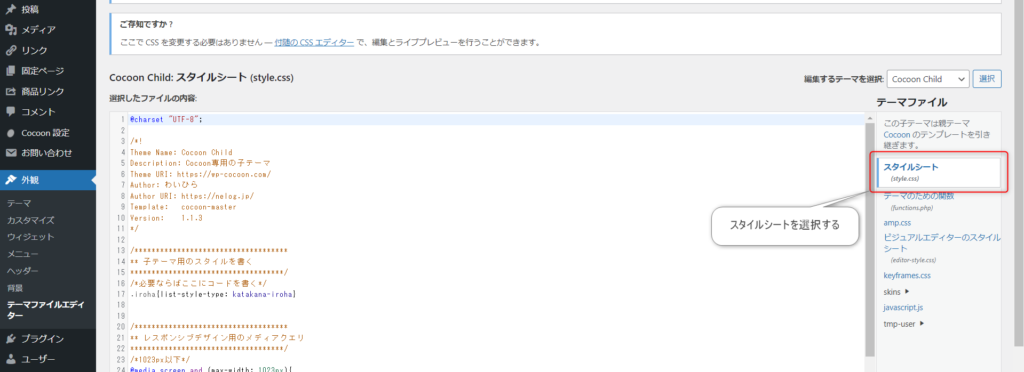
次に、テーマエディターの中のスタイルシートを選択します。
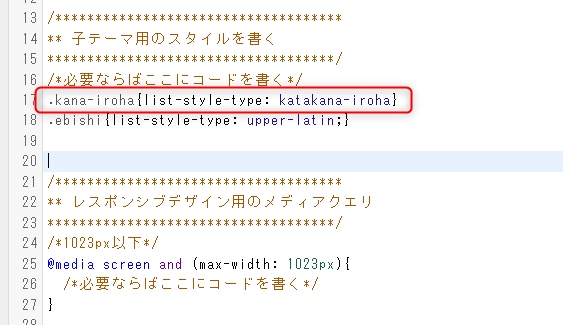
自分はCocoonを使用していますので「スタイルシート」表示はこの様になっています。

ここで一工夫が必要になります。
インターネットから拾ってきたCSSコードを貼り付けると全てのリストに反映されてしまいますので、class要素を作成します。
例 ol {list-style-type: katakana-iroha;} → .kana-iroha{list-style-type: katakana-iroha;}
元の「ol」部分がリストをあらわすコードになっているので、WordPressで作成した記事すべてのリストが「1,2,3」から「イ,ロ,ハ」に変わります。
そこで、class属性を作成することで、指定のリストのみにCSSコードを反映させることができます。class属性は任意の名前(今回はkana-iroha)を付けましょう。
例えば、.iroha{list-style-type: katakana-iroha;}でも大丈夫です。注意点は一番最初の「.(ドット)」を忘れないようにしましょう。
作成したclass要素をスタイルシート内の「/※必要ならばここにコードを書く※/」の下に貼り付けます。

あとは、記事作成時に変更したいリストのHTMLを編集するだけです。
リストのブロック編集からオプションの中から「HTMLとして編集」をクリックします。

HTMLの編集画面で変更したいリスト(ol)を探します。
今回は、リストの階層2のマーカーをイロハに変えたいので
<ol><li>リストの階層2-1</li><li>リストの階層2-2</li>
リストの階層2-1(マーカーを変えたい先頭の分)の前にある<ol>部分にclass属性を追加していきます。
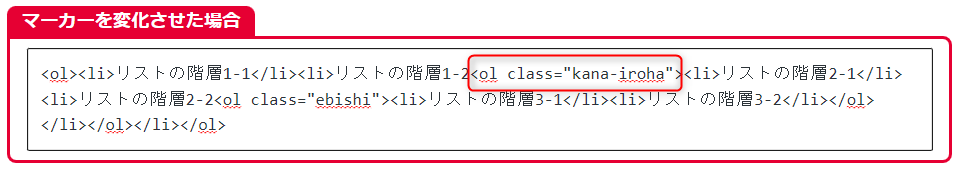
<ol class=”kana-iroha”>
構成HTMLコード「要素(リスト)、スペース、class、=、”、作成したclass属性、”」

すると、記事上のリストのように階層ごとのマーカーが変わります。
マーカーの表示を変えるCSS
沢山あるCSSの中から好みのマーカーを使ってみましょう。
| list-style-typeの値 | マーカーの種類 | 例 |
| decimal | 数字の連番 | 1.2.3 |
| decimal-leading-zero | ゼロのついた連番 | 01.02.03 |
| lower-roman | ローマ数字(小文字) | ⅰ.ⅱ.ⅲ |
| upper-roman | ローマ数字(大文字) | Ⅰ.Ⅱ.Ⅲ |
| cjk-ideographic | 漢数字 | 一.二.三 |
| lower-latin | アルファベット(小文字) | a.b.c |
| upper-latin | アルファベット(大文字) | A.B.C |
| hiragana | ひらがな(五十音順) | あ.い.う |
| katakana | カタカナ(五十音順) | ア.イ.ウ |
| hiragana-iroha | ひらがな(いろは) | い.ろ.は |
| katakana-iroha | カタカナ(イロハ) | イ.ロ.ハ |
| lower-greek | ギリシャ文字 | α.β.γ |
さいごに
自分はインターネットで拾ってきたCSSコードをいくら貼り付けても変化がなかったので2週間くらい悩んでいました。結果は簡単な事で上に書いたようにプレビューで確認していなかっただけでした・・・
CSSで変更が可能な事がわかった後は、class属性を作ったりして順調にリストに反映する事が出来るようになりました。
リストを使用する機会は多いと思います、一度マーカーの編集を行ってみてはいかがでしょうか?
少しでもあなたのお役に立てれば幸いです。
ご意見・ご感想はコメントよりお願いします。
バイバイまたねー✋



コメント