「超初心者向け」囲みボックスを使って編集もしてみよう。
囲みボックスとは
囲みボックスとは以下のようなものです。
検索上位に出てくるようなサイトに良く使われていると思います。
初心者の内はなかなか手の出しづらい技術だと思います。
今回はHTMLに直接コードを記入する方法を説明していきます。
囲み内の文章
下記のコードをコピーしてHTML編集に張り付けるだけで使用できます。
<div>
<div style="height: 15px;"><span style="background: #ffa500; padding: 10px 10px; border-radius: 10px; color: #ffffff; font-weight: bold; margin-left: 10px;">タイトル</span></div>
<div style="padding: 30px 15px 10px; border-radius: 5px; border: 8px solid #ffa500;">
<p>囲み内の文章</span></p>
</div>
</div>編集画面と実際の表示のされかたには差異があります。
プレビューで確認を行いましょう。
超簡単に囲みボックスを使いたい方は下記記事を参考にして下さい。
囲みボックスを編集しよう
囲みボックスの色や文字を編集したい場合は下記を参考にして下さい。
<div>
<div style=”height: 15px(枠に対してタイトルの位置高さ);!>
<span style=”background: #ffa500(タイトルの色);
padding: 10px(タイトルの下幅) 10px(タイトルの横幅);
border-radius: 10px(タイトルの角のまるみ);
color:”#ffffff(タイトルの文字色);
font-weight: bold; margin-left: 10px(枠に対してのタイトルの左からの位置);”>
タイトル(任意の文字を入れる)</span></div>
<div style=”padding: 30px(枠上からの文章までの余白)
15px(枠左からの文章までの余白)
10px(枠下から文章までの余白);
border-radius: 5px(枠の角まるみ) border: 8px(枠線の太さ)
solid #ffa500(枠線の色));”>
<p>囲みない文章(任意の文章を入れる)</span></p>
</div>
</div>
好きなカラーコードを選びたい
#・・・・・・に任意のカラーコードを入れる事で好きな色に変更できます。
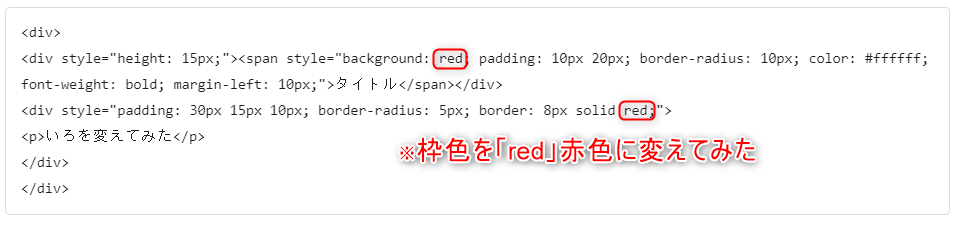
直接#・・・・・・を「red」や「green」と入力する事で赤や緑などにも変更できます。
カラーコードの参照サイトではマウスを持っていくだけで好きなカラーコードを入手できます。
いろを変えてみた

囲みボックスの中にリストを入れよう
こんな事を思っている人も多いでしょう。

本当はリストを囲みたいんだけど・・・

ちゃんと出来ますよ!!
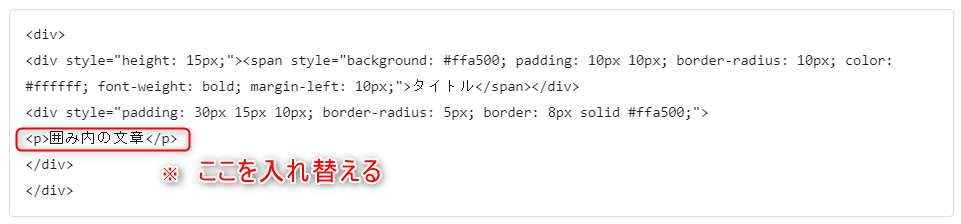
一度リストを作成してHTML内の「<p>囲みない文章(任意の文章を入れる)</span></p>」を入れ替えます。
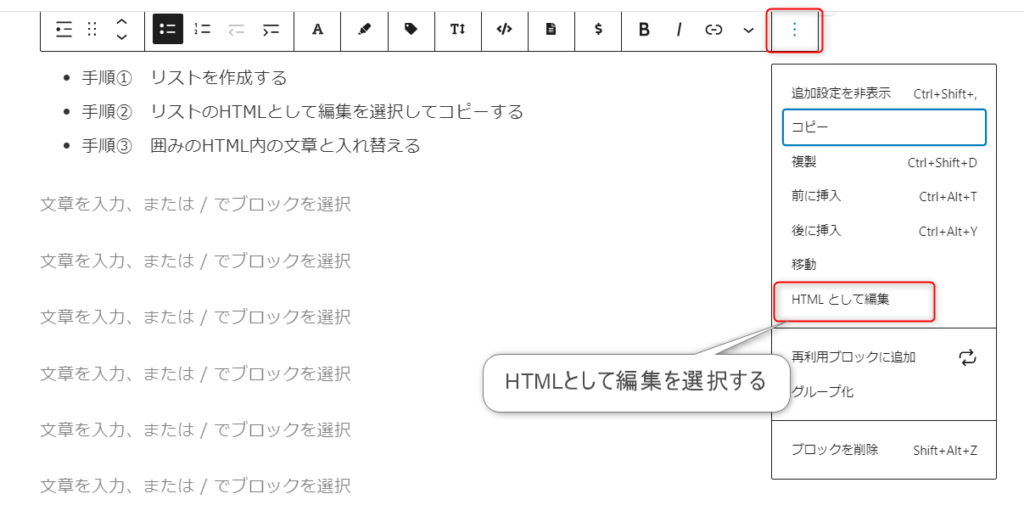
まずは、元となるリストを作成して「HTMLとして編集」を選択します。

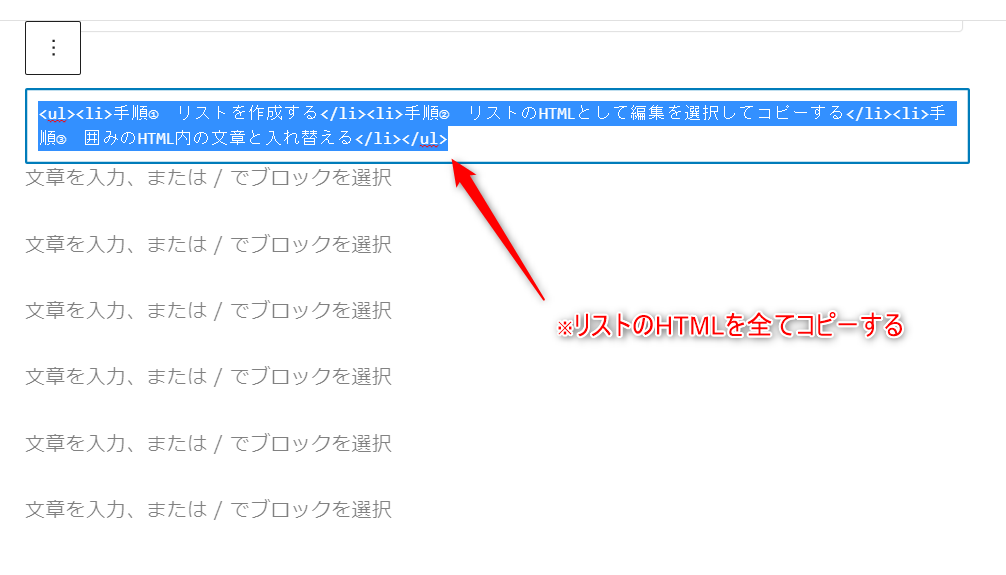
HTMLが表示されたら、全てを選択してコピーします。

囲みボックス内の文章のかわりにコピーしたものを張り付けます。


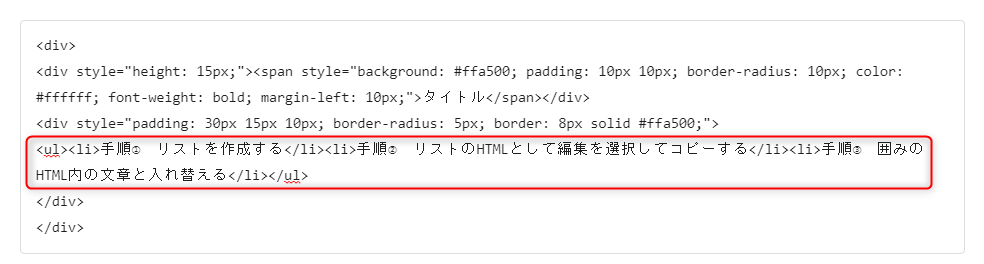
すると下記の様に囲みボックス内にリストが表示されるようになりました。
- 手順① リストを作成する
- 手順② リストのHTMLとして編集を選択してコピーする
- 手順③ 囲みのHTML内の文章と入れ替える
応用編
アイコンを入れよう
タイトル部にアイコンを表示させる事で表現の幅を広げる事も出来ます。
アイコンの使い方については下記記事を参考にして下さい。
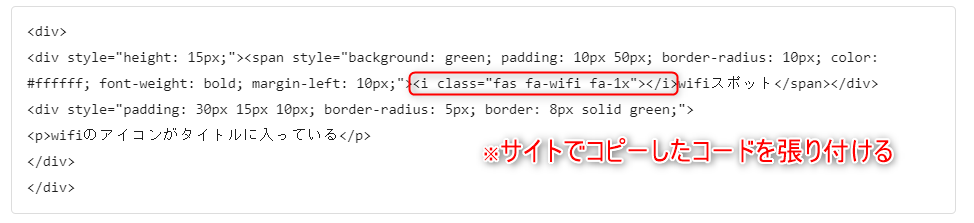
HTML内にアイコンのコードを張り付けます。

編集画面では表示されなかったりしますが、実際は表示されている場合もあるのでプレビューで確認しながら作業しましょう
wifiのアイコンがタイトルに入っている
囲みボックスで改行しよう
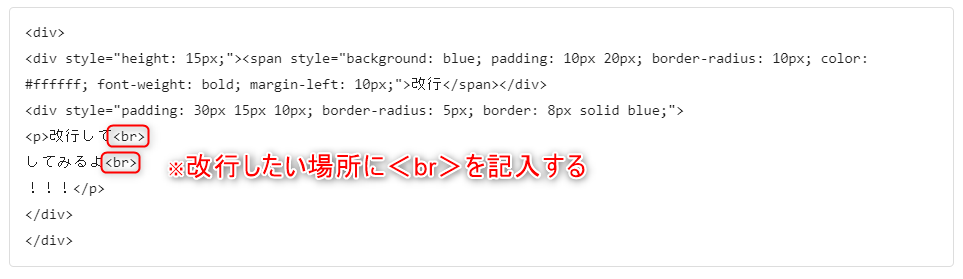
HTML編集で改行を行う場合は<br>を使用します。
改行して
してみるよ
!!!

さいごに
CSSを使用するよりも、簡単に囲む方法かと思います。
というより自分自身がCSSでは表示される事が出来ませんでした。もう少し勉強して使いこなせるようになった時には、記事にしていきたいと思います。
他にも沢山の囲みボックスがあります。興味のある方は検索して探してみて下さい。
ご意見・ご感想はコメントよりお願いします。





コメント