「超初心者向け」Font Awesomeでアイコンを使ってみよう。2021年7月
自分自身が「超初心者」です。
このやり方が一番わかりやすくて簡単だと思ったものを説明していきます。
ちなみにFont Awesome内で発行される「Kit」コードによって「JavaScript」を読み込む方法です。
自分は四苦八苦しながら2時間程度で使う事ができました。
もっと詳しい事を知りたい方は他の方を参考にして頂ければと思います。
では、いきましょー!
Font Awesomeとは
Font Awesomeとは、アイコンをアイコンフォントという文字として使うことができるツールです。
もちろん無料で、商用利用も可能です。
アイコンの大きさを変えたり動きなども付ける事ができます。
使用例

例えばビットコイン

他にもこんなのもあるよ
皆さんも一度は見かけたことがあるアイコンが沢山あります。
ちょっとした時に「こんなアイコン」が使えたらな~と、思ったら一度チャレンジしてみましょう。
有料版と無料版の違いは
Font Awesomeには有料版と無料版があります。
違いは使用できるアイコンの数です。
- 無料版:1609個
- 有料版:7865個
最初は無料版で試してみて、追加で使用したい物があったときに有料版へ移行しましょう。
Font Awesomeの使い方
Font Awesomeに登録しよう
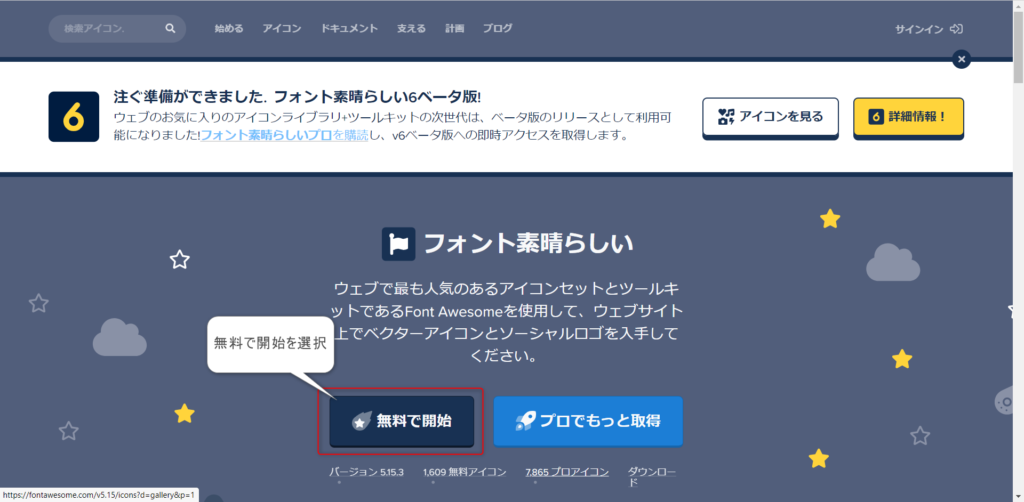
Font Awesomeから登録を始めます。
まずは無料版にしましょう。
もし、翻訳されずに英語表記の場合は同じ位置に記入や操作をして頂ければ大丈夫です。

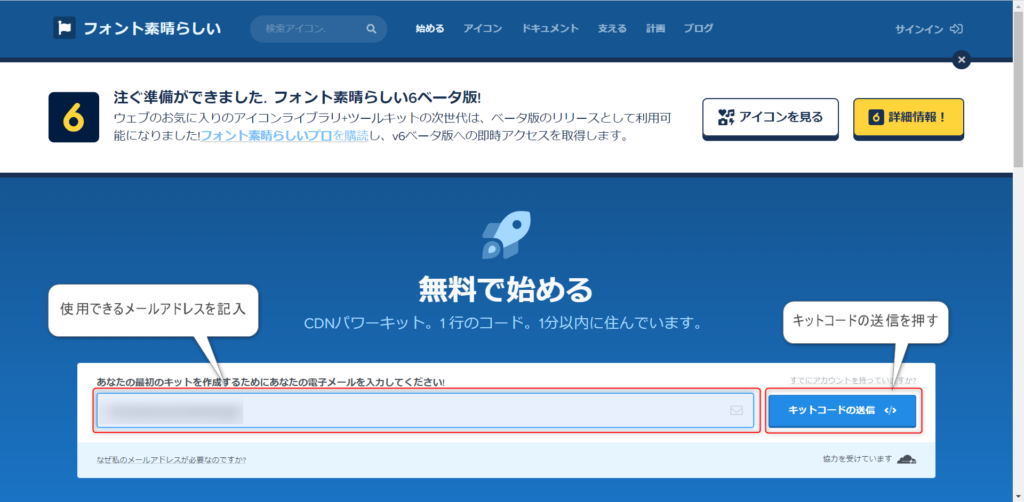
使用できるメールドレスを記入後にキットコードの送信<>ボタンを押します。

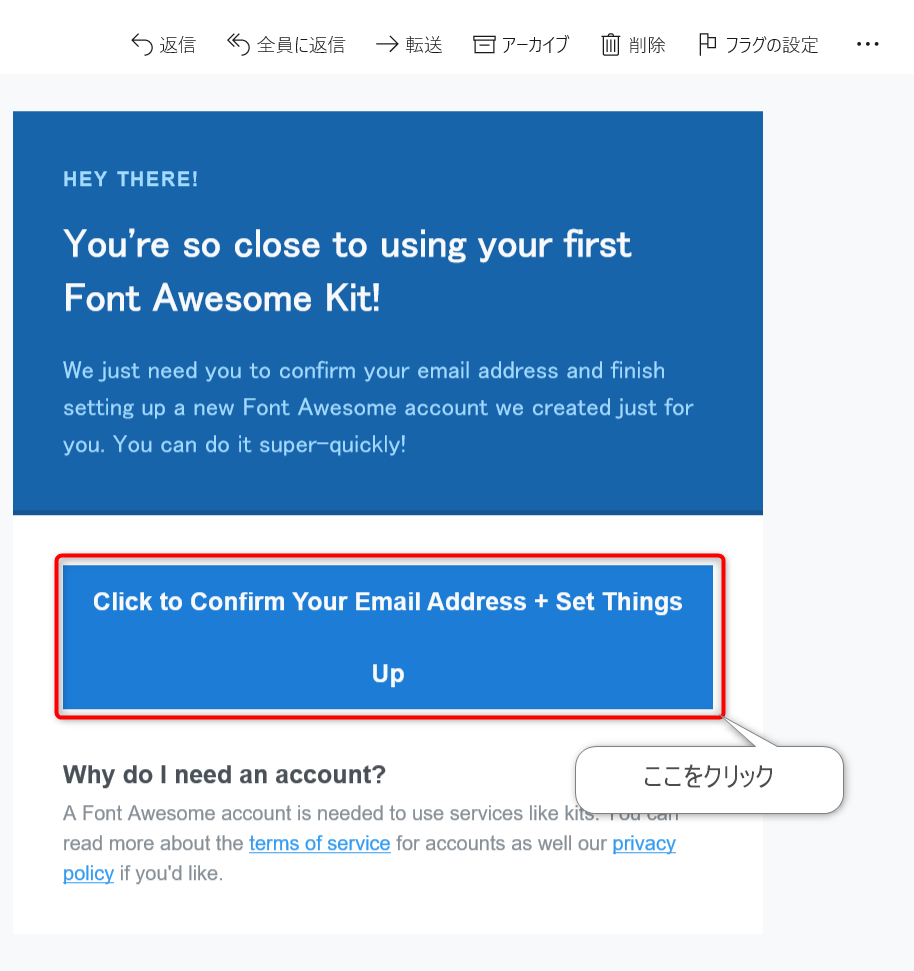
Font Awesomeより記入したメールアドレスにメールが届くので下記の個所をクリックします。

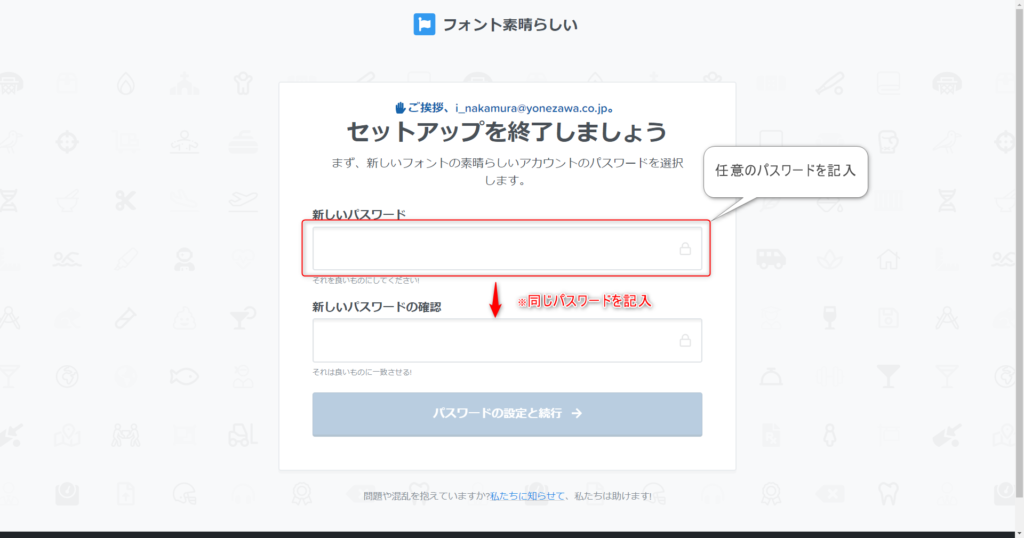
任意のパスワードを記入します。

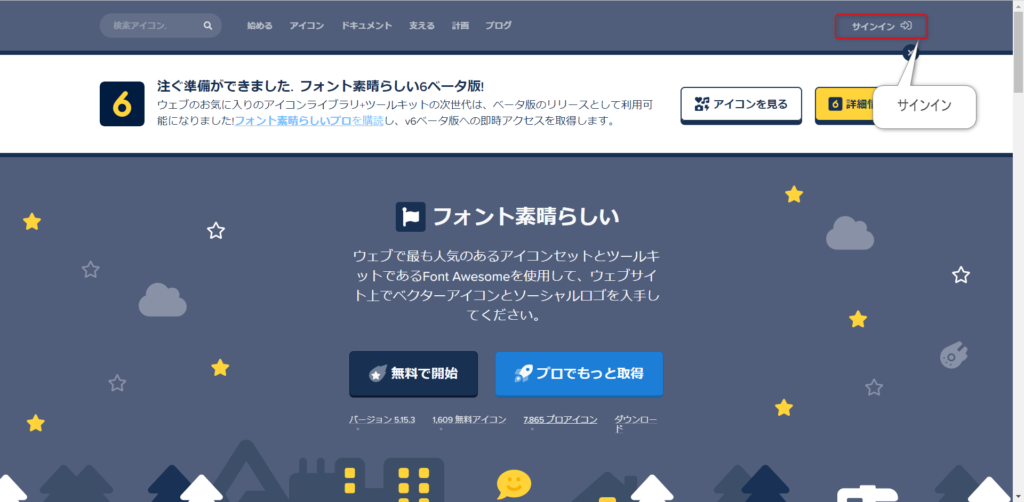
登録完了後に右上のサインインボタンよりサインインをします。

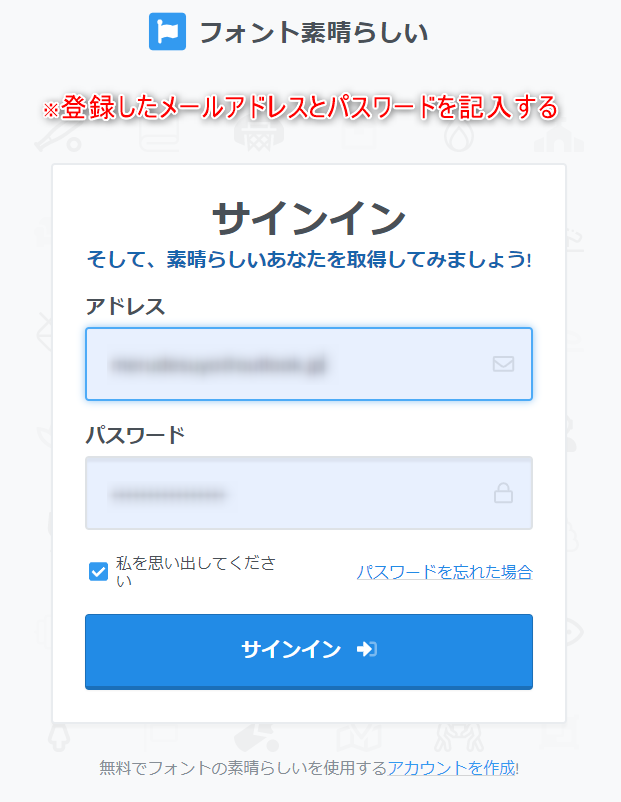
登録したメールアドレス及びパスワードを使用してサインインをします。

headタグ内にキッドコードを張り付けよう
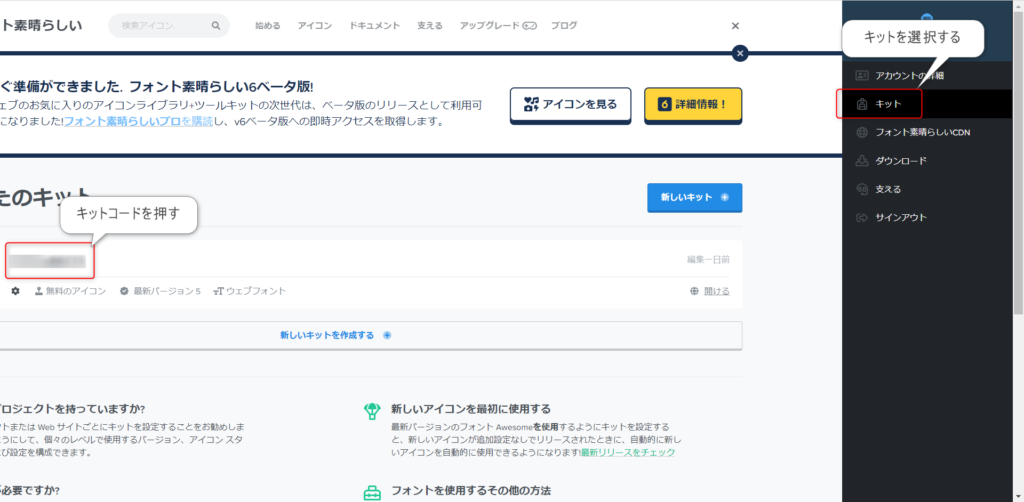
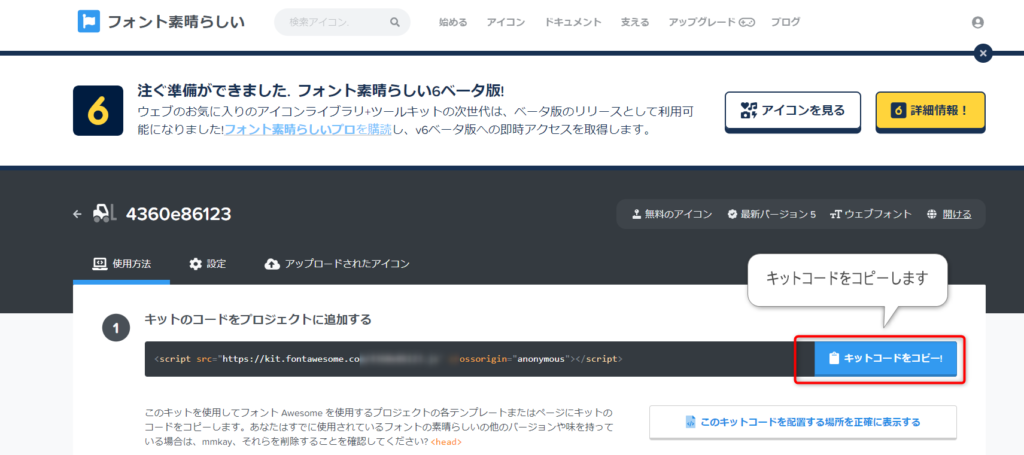
サインイン後にアカウントボタンからキットを選択して表示されたキットコードを押します。

キットコードをコピーします。

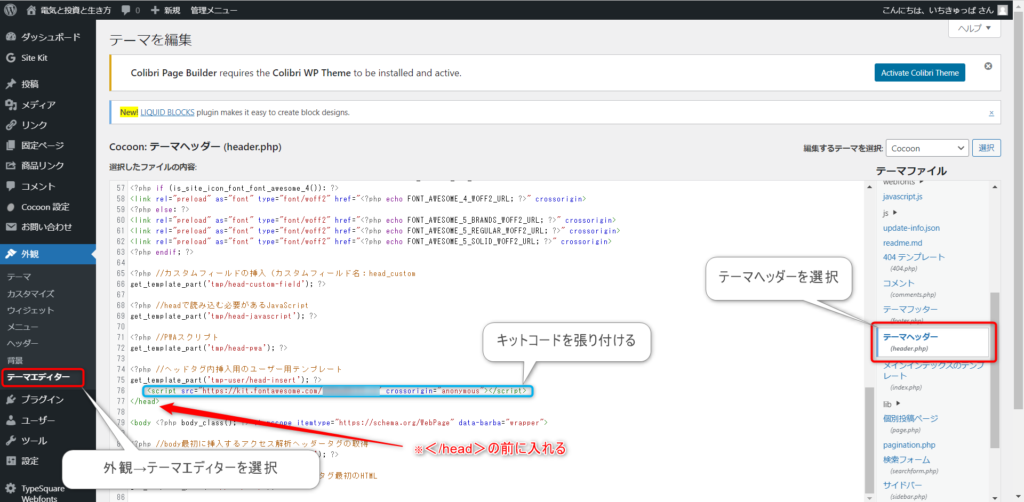
コピーしたキットコードをhead内に張り付けます。
「外観」→「テーマエディタ」→「テーマヘッダー」→「</head>前」に張り付けます。
張り付け後に忘れずに変更の保存をしましょう。

アイコンを使ってみよう
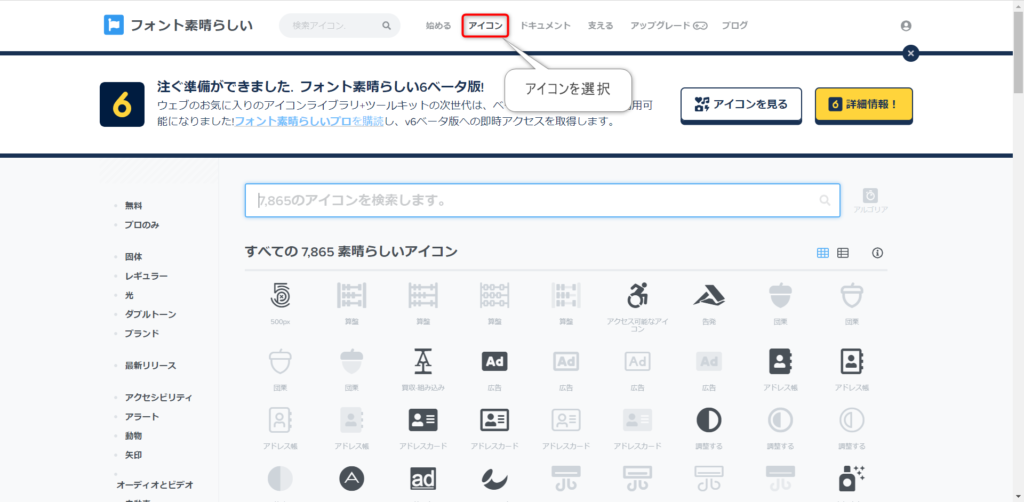
サインイン後にアイコンをクリックします。
すると以下の様にアイコンの選択画面に移ります。

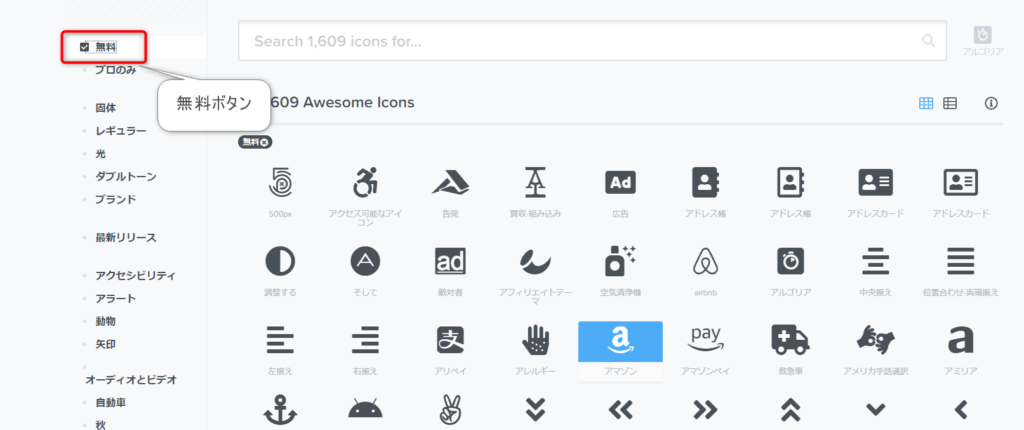
無料版のみを映したい場合は左の無料ボタンを押します。
グレーの有料版アイコンが無くなり無料版のみが表示されます。

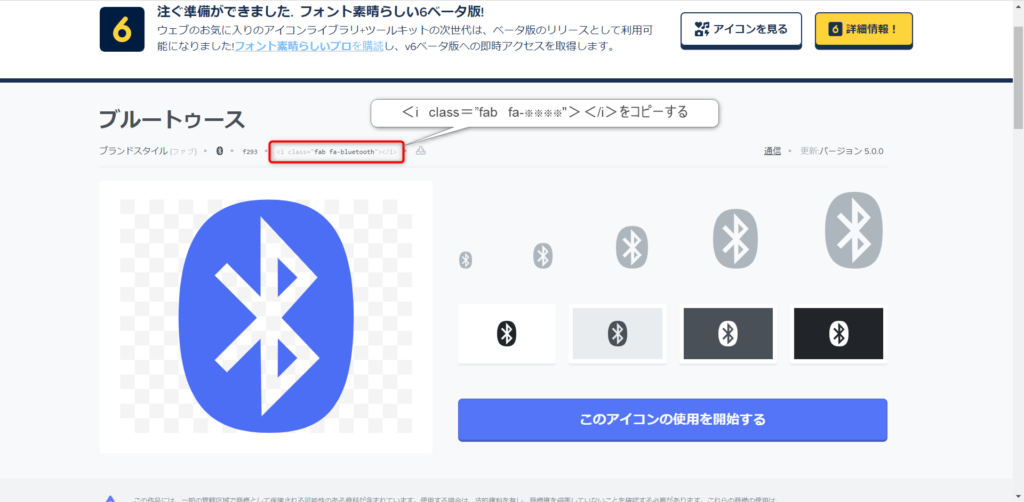
使いたいアイコンをクリックしてアイコンコードをコピーします。
アイコンコードとは<i></i>で囲まれたタグの事です。

なぜか自分はHTMLを直接いれると上手く表示させれないのでブロックに
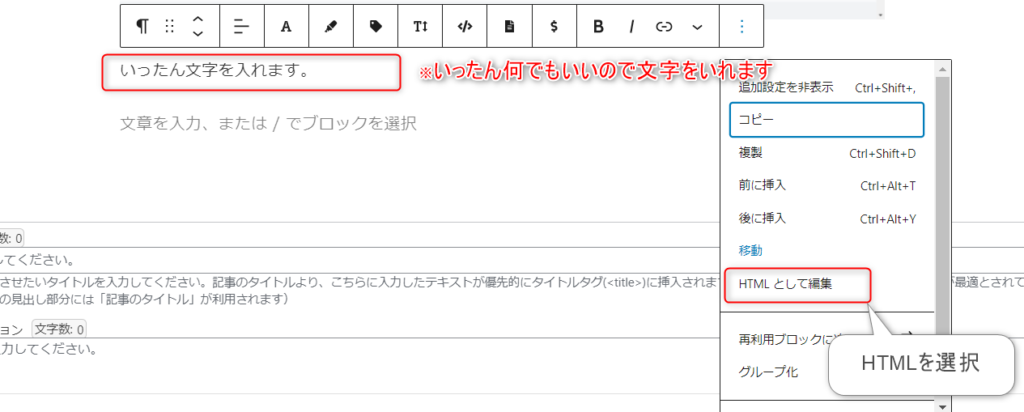
いったん文字を入れます。←アイコンが表示された
そして文字の入っているブロックの「HTMLとして編集」を選択します

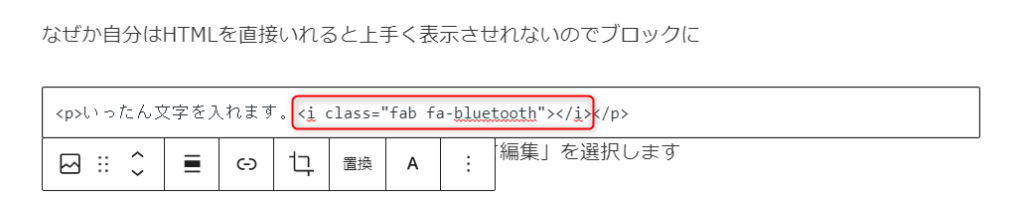
コピーした<i>タグを下記の様に「HTML」に張り付けます。
<p>いったん文字をいれます。<i class=”fab-※※※※”></i></p>

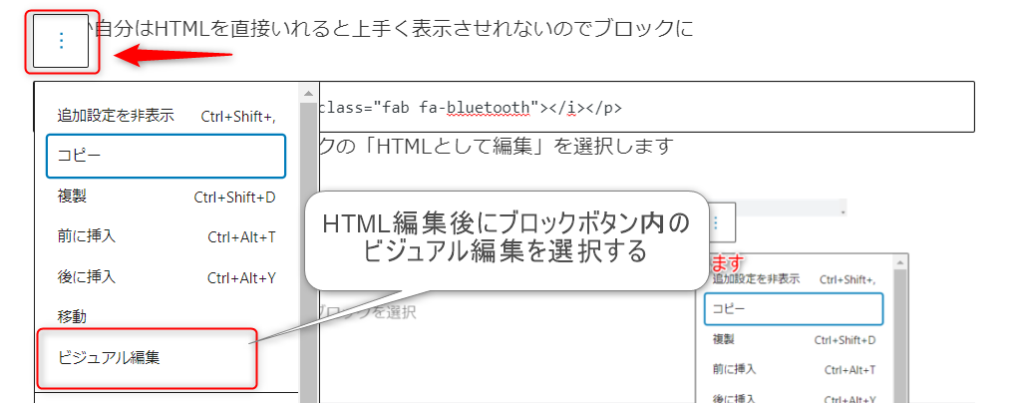
HTML編集後にブロックボタン内にある「ビジュアル編集」を選択すると通常表示に戻ります。

すると上記の様にアイコンが表示されるようになりました。
たまにアイコンが表示されなかったり、変な表示がされた場合は一旦ブロックを削除して、1から入れ直して下さい。
アイコンの表示を変更しよう
アイコンの大きさを変える
アイコンの大きさを変更する場合は以下の様にfa-※※と追加で記入します。
<i class=”fas fa-※※※※ fa-lg”></i>
- fa-lg:1.333倍
- fa-2x:2倍
- fa:3x:3倍
- fa-4x:4倍
- fa-5x:5倍
これ以外のサイズにしたい時は自分の好きな名前のclassを追加して、そのclassに対してCSSでカスタムしましょう。
<i class=fab-※※※※ my-size”></i>
カスタムCSS
- .my-size{font-size:0.8em} は0.8倍
- .my-size{font-size:9em} は9倍
サイズを沢山作りたい時は「my-size1」、「my-size2」と増やしていきましょう。

CSSには「.my-size」最初のドットを忘れないようにしましょう。
アイコンの色を変える
アイコンの色を変える場合は<i>タグに好きな名前のclassを追加して、そのclassに対してCSSでカスタムしましょう。
<i class=fab-※※※※ my-color”></i>
カスタムCSS
- .my-color{color:red} は赤色
- .my-color{color:green} は緑色
- .my-color{color:#ffffff} はカラーコードで指定
カラーバリエーションを増やしたい時は「my-coror1」、「my-coror2」と増やしていきましょう。

CSSには「.my-color」最初のドットを忘れないようにしましょう。
アイコンを回転させよう
アイコンを回転させたい時はclass内に「fa-spin」を追加します。
<i class=fab-※※※※ fa-spin”></i>
アイコンの表示角度を変更しよう
アイコンの表示角度を変更する時はclass内に「fa-rotate-※※」を追加します。
- <i class=fab-※※※※ fa-rotate-90”></i> は90°回転
- <i class=fab-※※※※ fa-rotate-180”></i> は180°回転
- <i class=fab-※※※※ fa-rotate-270”></i> は270°回転
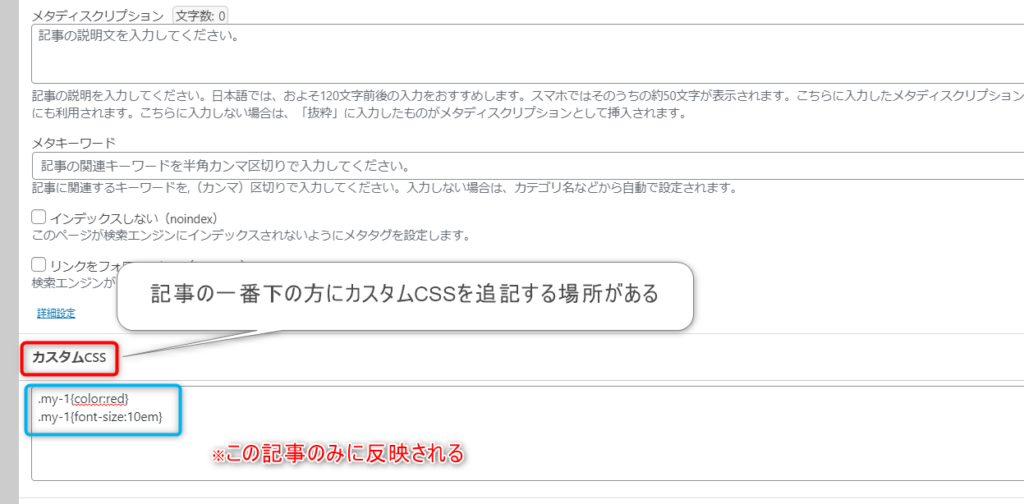
カスタムCSSの入れ方
自分はワードプレステーマで「cocoon」を使用しています。
「cocoon」では下記にカスタムCSSを記入する場所があります。
編集中の記事のみに反映されるので毎回CSSの記入が必要になります。

さいごに
調べているともっとアイコン利用方法があるみたいです。
今の自分のレベルではこれが限界ですが、もっと慣れてきたら追記していきたいと思います。
さいごにアイコンをカスタムした物↓↓↓
ご意見・ご感想はコメントよりお願いします。
バイバイまたねー✋



コメント