記事の途中にリンクを貼って飛ばそう!
ページ内リンクとは?
あるリンクを押した時に同じ記事内の別のところに飛べるようにしたものです。
良くあるのが目次ですよね。
目次の場合だと指定の見出しまで飛ぶことが出来ます。
今回は自分でリンクを作成して記事の好きな場所に飛んでみましょう!
ページ内リンクの作り方
飛ばす先に「id」を指定しよう
例えばこの記事の一番上の見出し「ページ内リンクとは?」に飛ぶリンクを作成します。
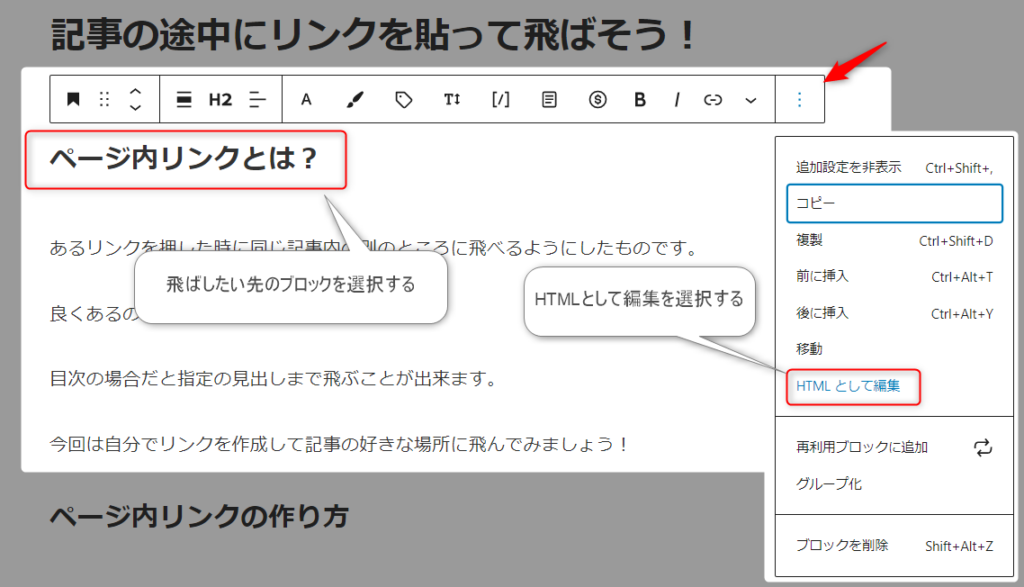
見出しの「HTMLとして編集」を選択します

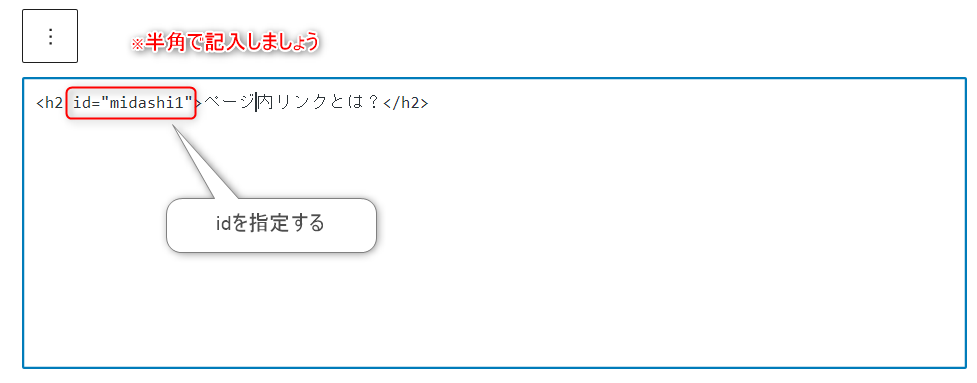
見出しのHTML内に「id=”好きな名前”」を記入します。今回は「midashi1」にします
<h2 id=”midshi1″>ページ内リンクとは?</h2>

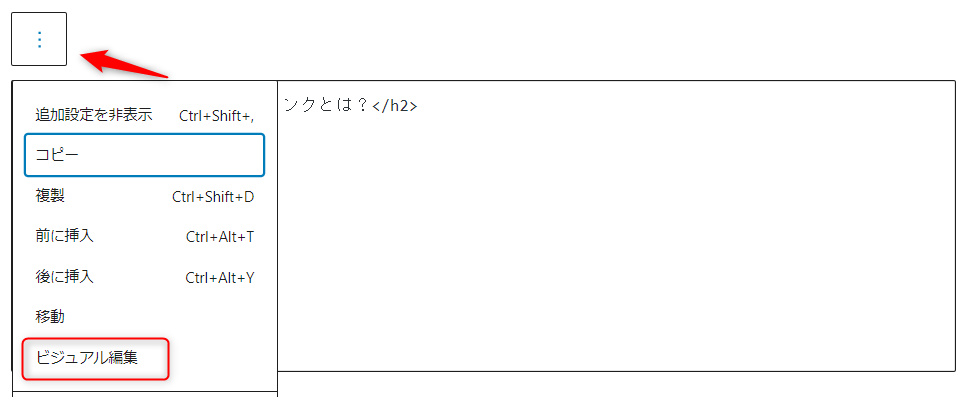
HTML編集を元に戻す時は左上のボタンより「ビジュアル編集」を選択しましょう

飛ばす元にリンクを貼る
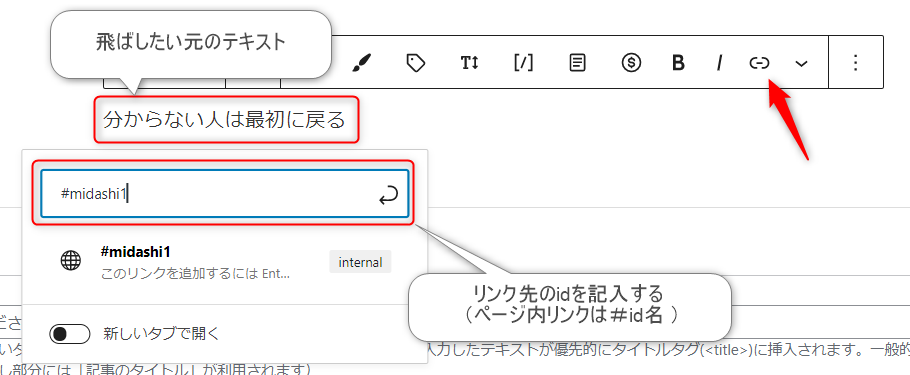
クリックして飛ばしたいテキストを準備します。
書いたテキストのリンクボタンをクリックして先ほど作った「idタグ」を記入します。

すると、上記のテキストの様にリンクが張られた状態に変わります。
色の変わったテキストをクリックすると指定された見出しまで自動で飛ぶことが出来るようになりました。
注意!同じidタグは使用できない
同じページ内には同じidタグは使用できません。
何個もページ内リンクを使用したい時は
id=”midashi2“
id=”link”
など違う名前に変更しましょう。
そのた利用できるタグ
ほかにも、<h3>、<span>、<table>などでもidタグが使用できる要素であれば好きな所まで飛ぶことができます。
<h3 id=”midashi”>見出し3</h3>
<span id=”link”>スパン</span>
<table id=”linkt”>・・・・・</table>
他のページにもリンクを貼ろう
また、他の記事のページ内リンクにも飛ばす事が可能です。
同じ様にリンク先に「idタグ」を付けます。(今回はid=”testlink”にします)
先ほどと違うのはリンク元に「https://〇〇〇〇〇/#testlink」リンク先URLも記入する事です。
管理人「いちきゅっぱ」とは自己紹介ページへ←別ページへのリンク
記事内に同じような説明文を書くのが大変な時は説明の記事にリンクで飛ばせば手間がはぶけます。
さいごに
ちょっとした時に「ページ内リンク」が使えたら、とても便利な機能だと思います。
頻繁に使う機能ではないかもしれませんが、少しでもお役に立てれば幸いです。
ご意見・ご感想はコメントよりお願いします。
バイバイまたねー✋



コメント