ワードプレスで囲みボックスを活用しよう
囲みボックスとは
囲みボックスとは、例えば下のようなものです。
簡単な出し方は下の方に書いてあります「Cocoon簡単 囲みボックス表示」
ボックス(タブ)チェック
ボックス(白抜き)
ボックス(付箋風)
ボックス(アイコン)プロフィール
囲みボックスの出し方
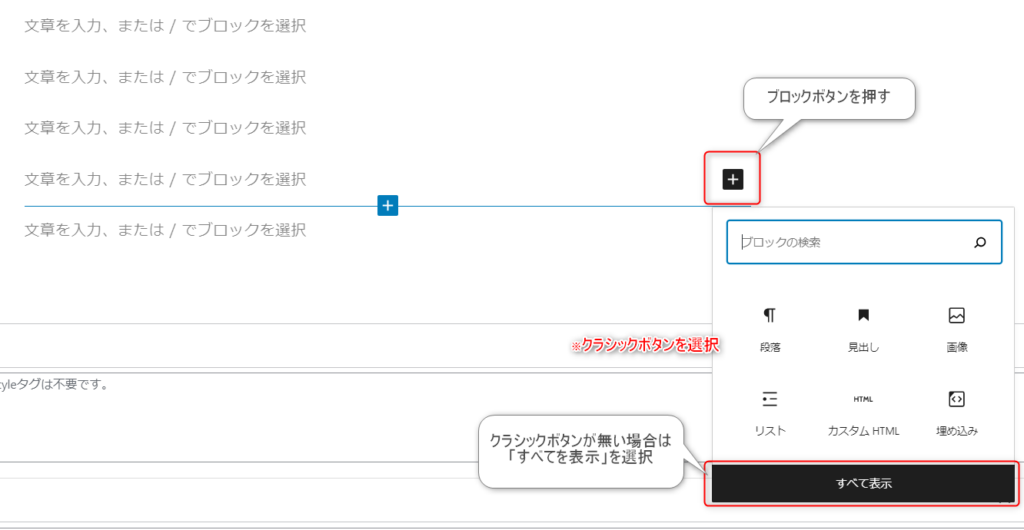
ボックスを出したい場所の「ブロックボタン」を選択する。
クラシックボタンが無い場合は「すべてを表示」を選択する。

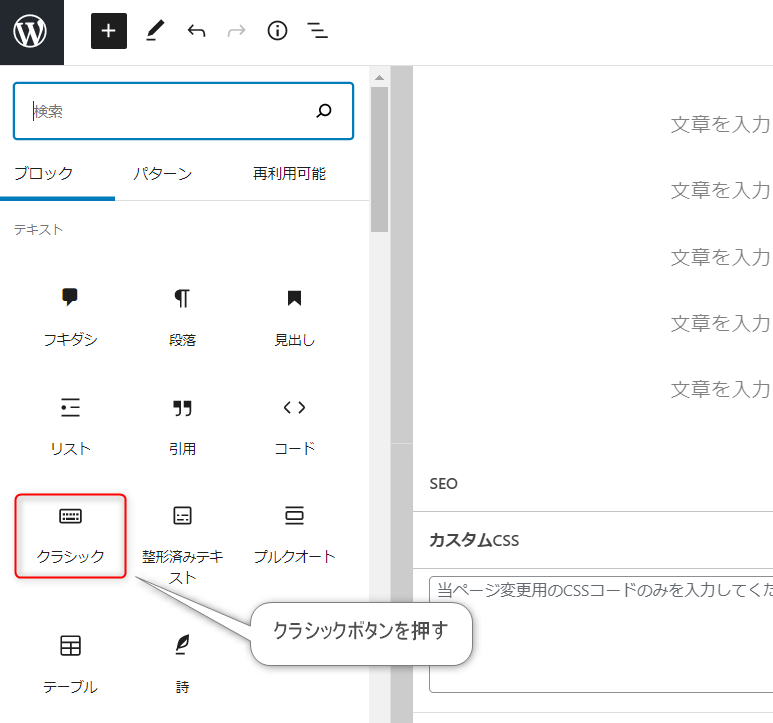
クラシックボタンを選択する。

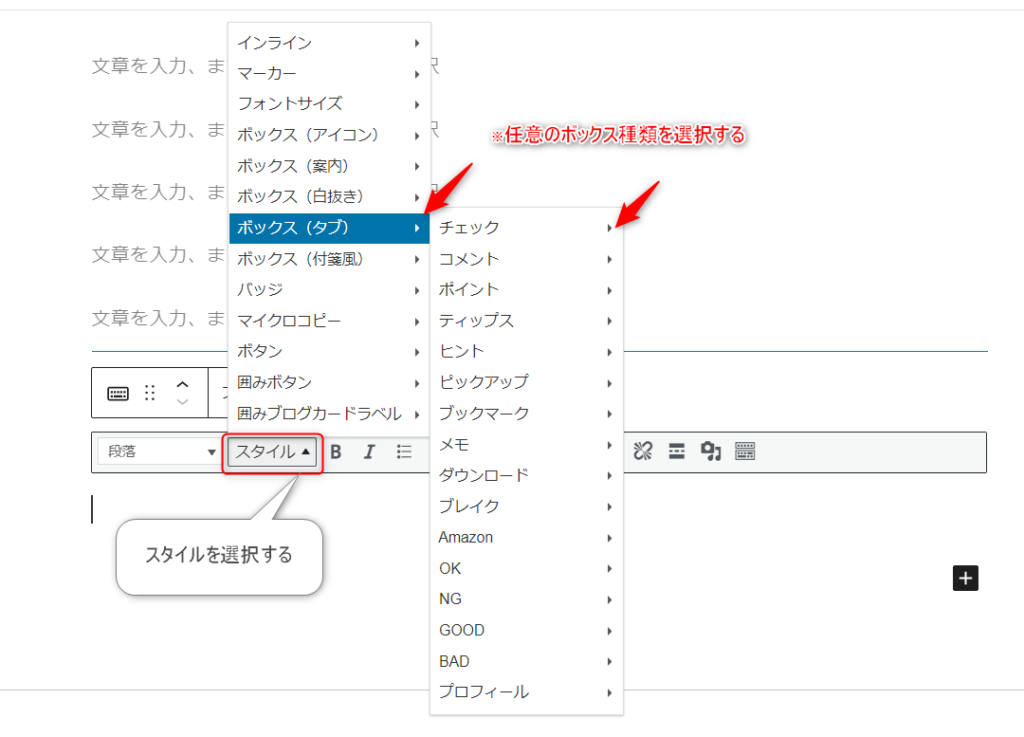
スタイルを選択して任意のボックス種類を選択します。

リストをボックスで囲む方法
失敗例
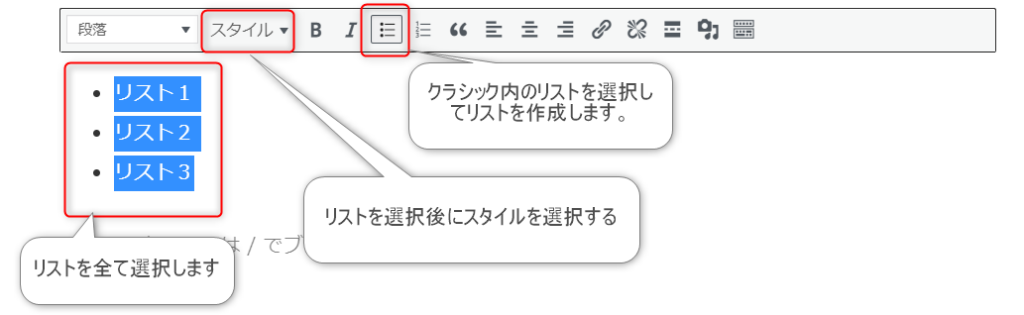
クラシック内にリストを作成してスタイルより囲みボックスを作成しようとすると・・・

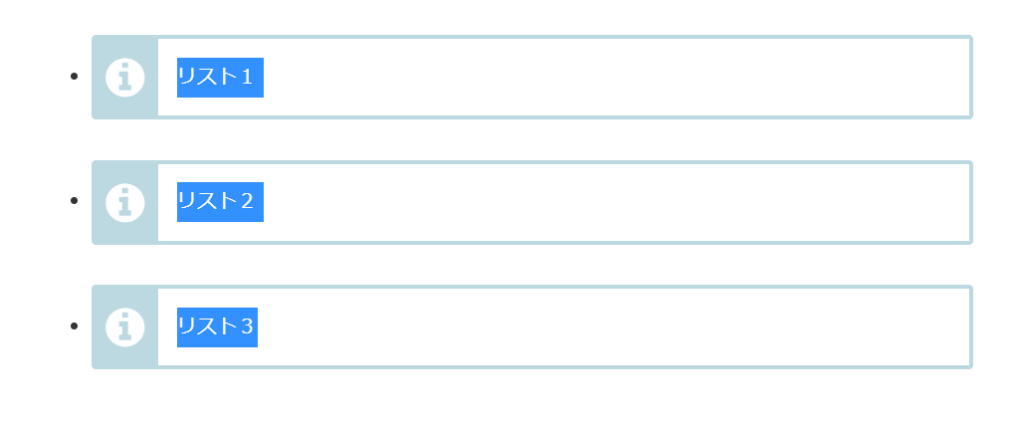
リストが全て別々のボックスに分かれてしまいます。

成功例
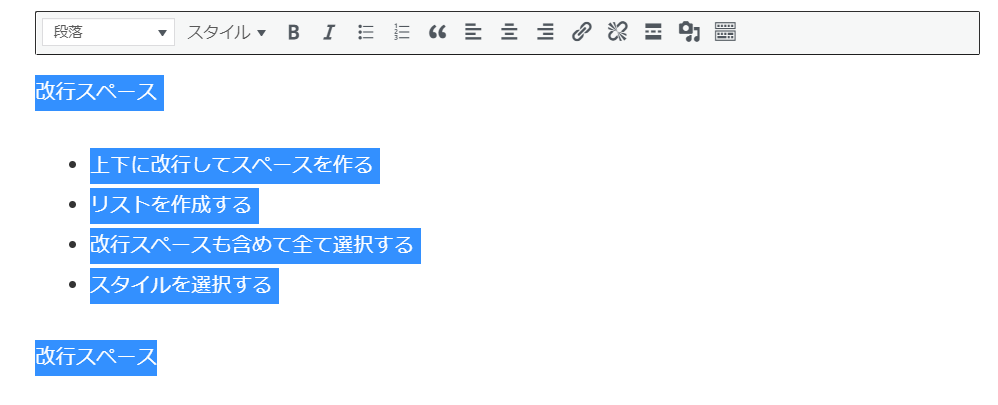
失敗例と違うところはリストの上下に改行スペースを作成します。
あとは同じ手順でスタイルを選択していきます。

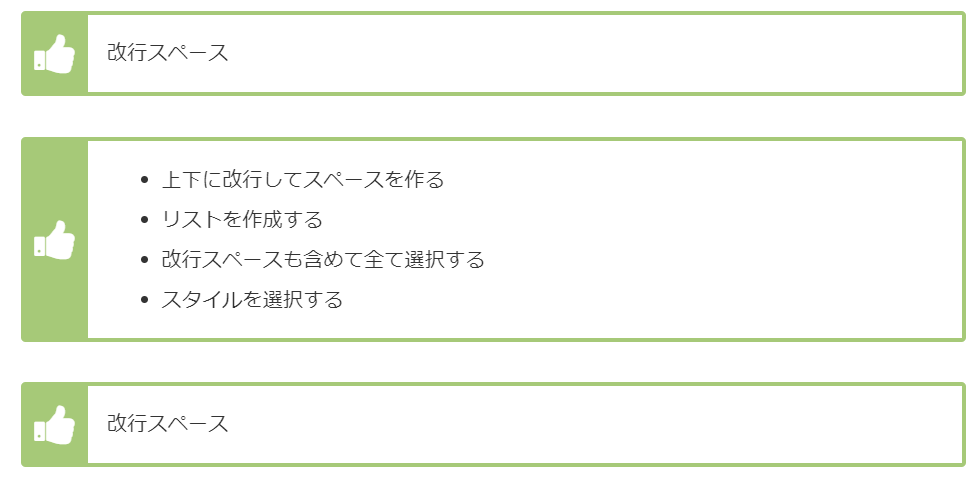
するとこの様に改行スペースとリストに分かれます。
あとは、上下の改行スペースを消すだけです。
※上の改行スペースは「delete(デリート)」で消しましょう。

Cocoon簡単 囲みボックス表示 方法
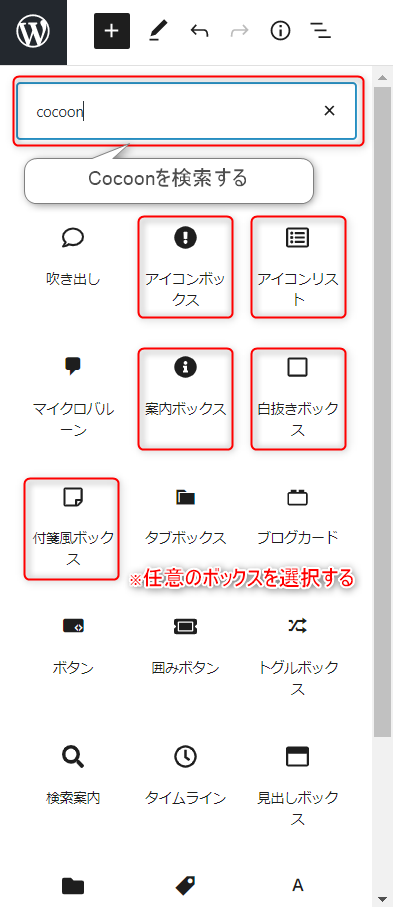
ブロックボタンより、すべてを表示を選択する。
検索バーで「Cocoon」を検索すると、

すると簡単にアイコンボックスを作成する事が出来ました。
しかも、ボックス内も従来通りの操作方法で好きな様に編集する事が出来ます。
さいごに
わたしと同じ様に囲みボックスの表示で困っている人がいるのではないでしょうか?
Cocoonではとても簡単に囲みボックスを表示させる事が出来ました。
また、HTMLで表示させたい方は下記も参考にして下さい。
少しでも皆さんの参考になれば幸いです。
ご意見・ご感想はコメントよりお願いします。
バイバイまたねー✋





コメント