ワードプレスで乗数を記入する方法「sup」
自分は電気工事系のブログを書いているために「難しい計算式」でどうしても乗数の表示をする必要がありました。
調べていて見つけた方法を紹介したいと思います。
乗数の記入の仕方
例えば「xの2乗」+「yの2乗」を表示させたいと思います。
乗数を除いた計算式を記入します。
x+y
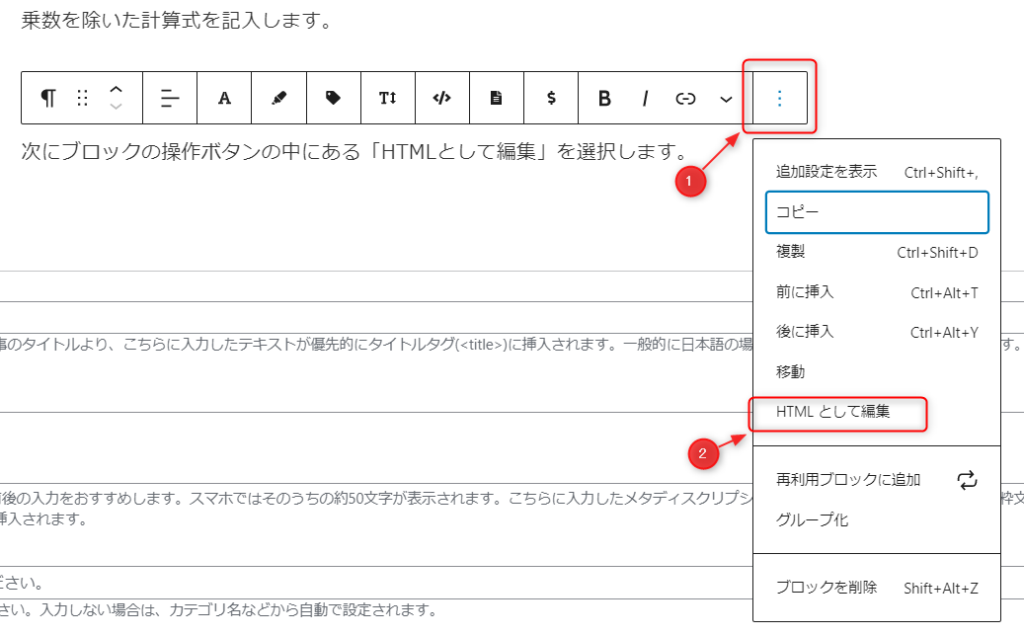
次にブロックの操作ボタンの中にある「HTMLとして編集」を選択します。

するとx+yと表示さてれいたものが
<p>x+y</p>と表示されるようになります。
ここで<sup>要素を使います。
「sup要素」は乗数として表示したい数字の前に<sup>と数字の後ろに</sup>の2つで挟むように記入します。
<p>x<sup>2</sup>+y<sup>2</sup><p>
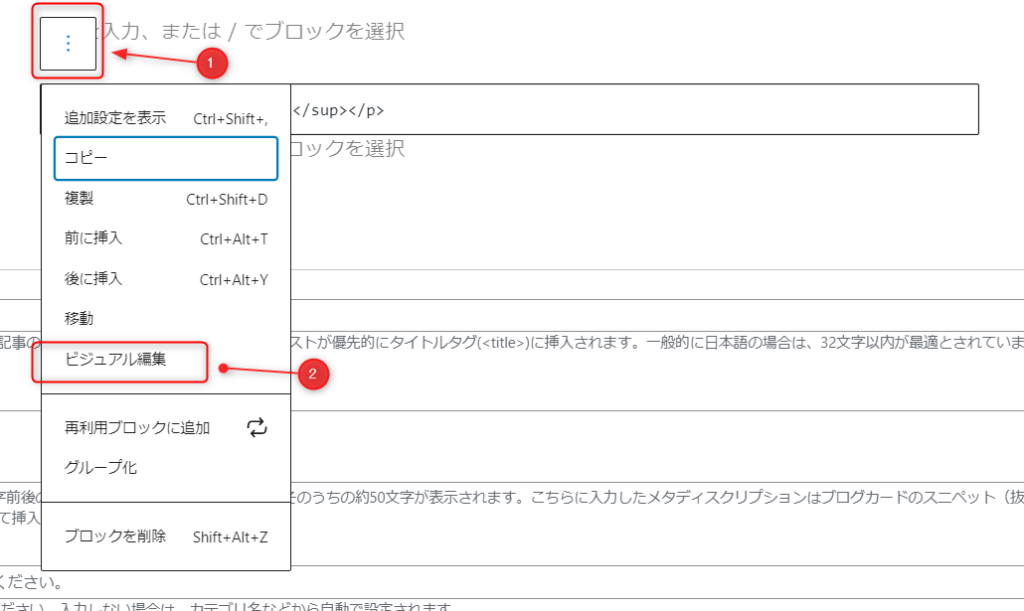
HTMLを変更した後に再度ブロックの操作ボタンよりビジュアル編集を選択します。
すると・・・
「x2+y2」で表示されるようになりました。


他に利用できないの?

ちゃんと他にも使い道はありますよ!!
乗数ではなくても注意書きなどにも使用できます。
(例えばこの「sup」要素は他の使用方法※1もあります。)
上記のHTMLは
<p>(例えばこの「sup」要素は他の使用方法<sup>※1</sup>もあります。)となります。
よく説明書などで見かける注意書きもできるようになりましたね。
応用編
前述の注意書などを利用してリンクを貼る事も出来ます。
(乗数よりもブログの作り方も分からない方※1もいるかと思います。)
HTMLの記入方法は
<p>(乗数よりもブログの作り方も分からない方<sup><a href=”リンク先URL”>※1</a></sup>もいるかと思います。)<p>
さいごに
みなさんの難しい計算式を表示させたい時はsup要素を利用してみましょう。
少しでもみなさんのお役に立てば幸いです。
ご意見・ご感想はコメントよりお願いします。
バイバイまたねー✋



コメント